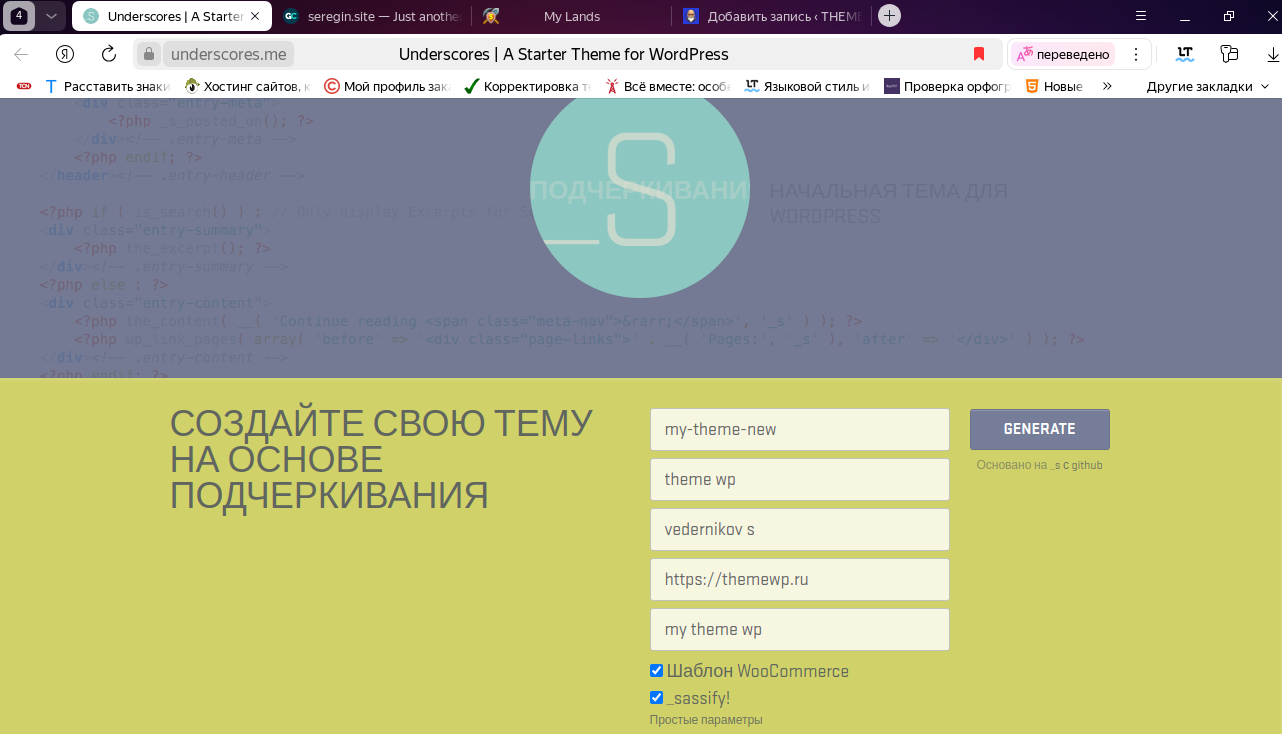
На сайте underscores.me, как создать и править тему WP?
На сайте underscores.me, как создать и править тему WP? Чистая или как пишут пустая тема оформления сайта работающего на CMS WordPress. Меня очень долго мучил этот вопрос, всегда хотелось свою тему и чтобы в ней были все функции. При этом она соответствовала всем стандартам WP. Ответ и раньше был понятен, люди давно создали такой сайт […]