В HTML5 элементы, такие как:
<header>, footer>, <article>, <aside>, и <nav>, используются для структурирования веб-страницы и улучшения её семантики. Присваивание id или class зависит от ваших потребностей в стилизации и скриптинге.
Вот несколько рекомендаций:
1. id:
— Используйте id, когда вам нужно уникально идентифицировать элемент на странице. Например, если у вас только один<header>, вы можете присвоить ему id.
— id должен быть уникальным на странице, то есть не может повторяться.
html
<header id=»main-header»>…</header>
2. class:
— Используйте class, когда вы хотите применить один и тот же стиль или функциональность к нескольким элементам. Например, если у вас несколько
<nav> на разных страницах, можно использовать класс.
— Классы могут повторяться, и один элемент может иметь несколько классов.
html
<nav class=»main-nav»>…</nav>
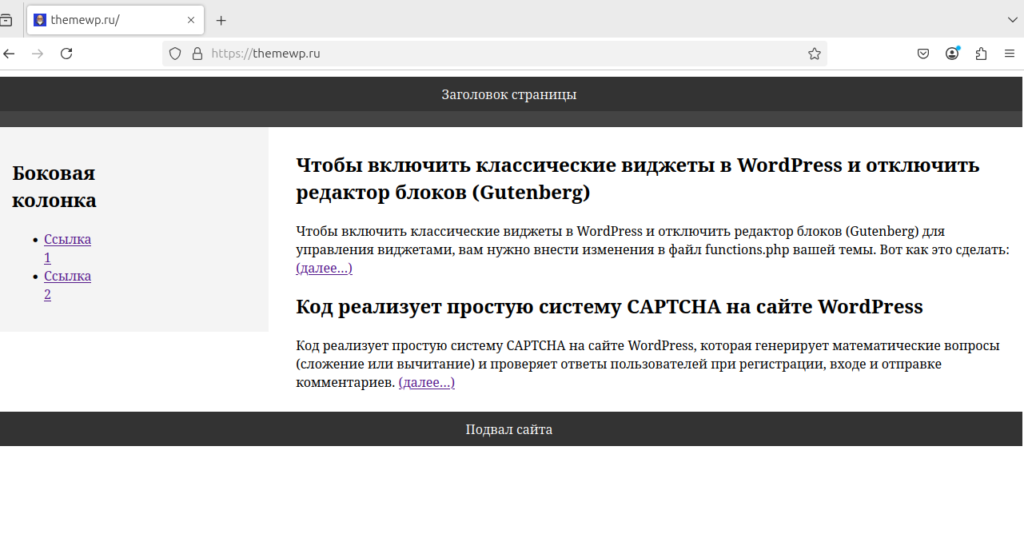
Пример использования:
html
<code class="language-html">
<header id="main-header">
<h1>Мой сайт</h1>
</header><nav class="main-nav">
<ul>
<li><a href="#home">Главная</a></li>
<li><a href="#about">О нас</a></li>
</ul>
</nav><article class="post">
<h2>Заголовок статьи</h2>
Содержимое статьи...
</article><aside class="sidebar">
<h3>Боковая панель</h3>
Дополнительная информация...
</aside>
<footer id="main-footer">© 2023 Мой сайт</footer>
</code>Используйте id для уникальных элементов и class для группировки элементов с общими стилями или поведением. Это поможет поддерживать код более чистым и организованным!