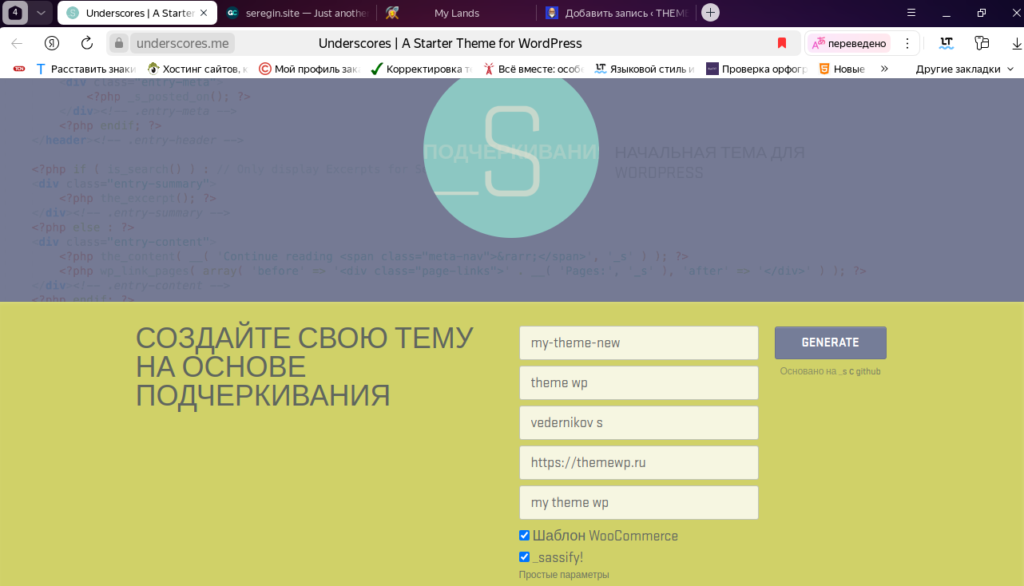
На сайте underscores.me, как создать и править тему WP?
Чистая или как пишут пустая тема оформления сайта работающего на CMS WordPress.
Меня очень долго мучил этот вопрос, всегда хотелось свою тему и чтобы в ней были все функции. При этом она соответствовала всем стандартам WP.
Ответ и раньше был понятен, люди давно создали такой сайт где можно создать свою тему.
На сайте https://underscores.me/
Тут всё понятно всем, максимум 5 минут для понимания и скачивания готового архива с темой.
А вот как править, и где копать все объясняют, а как сделать её адаптивной и поменять оформление до сих пор не понимал и не понимаю. Главное нигде не могу найти информации. Все пишут одно и тоже, как под копирку, скачать и ссылку.
Возможно это секрет)))
Так всё-таки к чему я это всё пишу, сегодня я просто решил показать ка я начал делать свою тему вернее пока только заготовку темы оформления сайта созданного на CMS WordPress.
За нас уже всё сделали, нам осталось только раскрасить, адаптировать и добавить свои скрипты и т.д.
Вот пример как сделать самую простую заготовку.
Такую заготовку я сделал на основе CSS Grid Layout.
В файле скачанной темы я добавил несколько строчек стилей, которые сделали макет сайта адаптивным, и расставили блоки по своим местам.
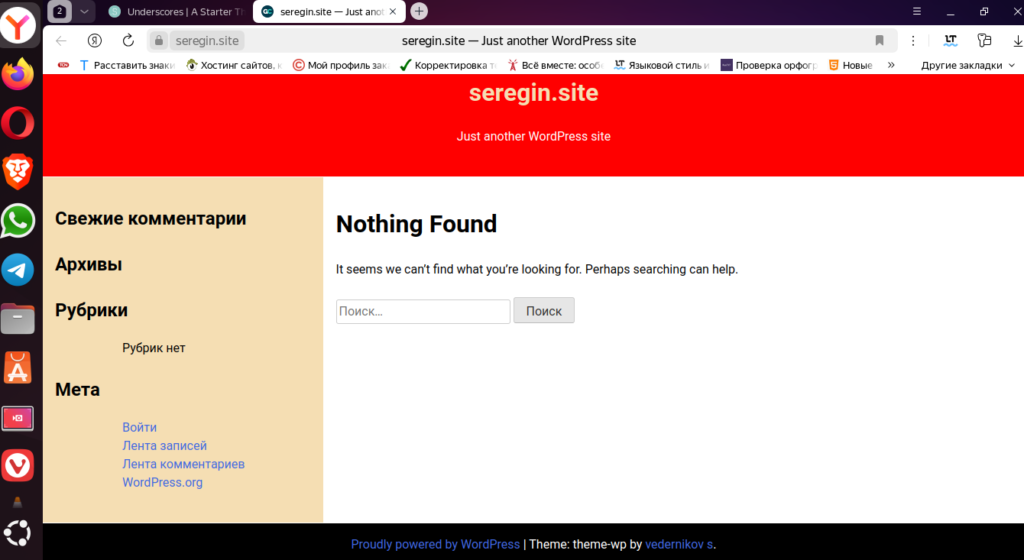
Шапка, тело, боковая колонка и подвал сайта.
Итак, дописываем стили в файл style.css
После слова body приблизительно 477строка, главное не выше, а ниже вставить наши стили. Вот они:
<code class="language-css">
/* Elements
--------------------------------------------- */
/* Здесь я пишу стили, которые добавил в скачанную тему ВордПресс */
body {
background: transparent; /* Устанавливаем прозрачный фон для body */
margin: 0; /* Убираем отступы вокруг body */
}
.site {
display: grid; /* Используем CSS Grid для макета */
grid-template-areas:
"site-header site-header site-header" /* Определяем область заголовка сайта */
"widget-area site-main site-main" /* Определяем области для виджетов и основного контента */
"site-footer site-footer site-footer"; /* Определяем область нижнего колонтитула */
grid-gap: 1px; /* Устанавливаем промежуток между элементами сетки */
margin: 0; /* Убираем отступы вокруг контейнера .site */
grid-template-columns: .8fr 1fr 1fr; /* Определяем ширину колонок в сетке */
grid-auto-rows: minmax(70px, auto); /* Устанавливаем минимальную высоту строк */
}
/* Заголовок сайта
* -------------------------------*/
.site-header {
grid-area: site-header; /* Присваиваем область заголовка */
background-color: red; /* Устанавливаем красный фон для заголовка */
color: white; /* Устанавливаем белый цвет текста */
text-align: center; /* Центрируем текст в заголовке */
padding: 1em 0; /* Устанавливаем вертикальные отступы внутри заголовка */
}
.site-header a {
color: white; /* Устанавливаем белый цвет для ссылок в заголовке */
text-decoration: none; /* Убираем подчеркивание у ссылок */
}
.site-header a:visited {
color: wheat; /* Устанавливаем цвет для посещенных ссылок */
text-decoration: none; /* Убираем подчеркивание у посещенных ссылок */
}
/*
* Нижний колонтитул сайта */
.site-footer {
grid-area: site-footer; /* Присваиваем область нижнего колонтитула */
background-color: black; /* Устанавливаем черный фон для нижнего колонтитула */
color: white; /* Устанавливаем белый цвет текста в нижнем колонтитуле */
text-align: center; /* Центрируем текст в нижнем колонтитуле */
padding: 1em 0; /* Устанавливаем вертикальные отступы внутри нижнего колонтитула */
}
.site-footer a,
.site-footer ul,
.site-footer li,
.site-footer ol {
text-decoration: none; /* Убираем подчеркивание у ссылок и списков в нижнем колонтитуле */
list-style-type: none; /* Убираем маркеры у списков в нижнем колонтитуле */
}
/*
* Основной контент */
.site-main {
grid-area: site-main; /* Присваиваем область основного контента */
background-color: white; /* Устанавливаем белый фон для основного контента */
color: black; /* Устанавливаем черный цвет текста в основном контенте */
text-align: left; /* Выравниваем текст влево */
padding: 1em; /* Устанавливаем отступы внутри основного контента */
}
/*
* Виджет область */
.widget-area {
grid-area: widget-area; /* Присваиваем область для виджетов */
background-color: wheat; /* Устанавливаем цвет фона для области виджетов */
color: black; /* Устанавливаем черный цвет текста в области виджетов */
text-align: left; /* Выравниваем текст влево */
padding: 1em; /* Устанавливаем отступы внутри области виджетов */
text-decoration: none; /* Убираем подчеркивание для текста в области виджетов */
list-style-type: none; /* Убираем маркеры у списков в области виджетов */
}
.widget-area a,
.widget-area ul,
.widget-area li,
.widget-area ol {
text-decoration: none; /* Убираем подчеркивание у ссылок и списков в области виджетов */
list-style-type: none; /* Убираем маркеры у списков в области виджетов */
}
/* Гибкость для всех устройств
* ----------------------------------- */
@media only screen and (max-width: 700px) {
.site {
grid-template-areas:
"site-header" /* Заголовок на отдельной строке */
"site-main" /* Основной контент на отдельной строке */
"widget-area" /* Виджеты на отдельной строке */
"site-footer"; /* Нижний колонтитул на отдельной строке */
grid-template-columns: 1fr; /* Устанавливаем одну колонку для мобильных устройств */
}
}
/* Больше пока ничего не изменял в теме, это всё
*--------------------------------------------------- */
</code>Полный вариант стилей style.css
<code class="language-css">
/*!
Theme Name: my-theme-new
Theme URI: http://underscores.me/
Author: vedernikov s
Author URI: https://themewp.ru
Description: my theme wp
Version: 1.0.0
Tested up to: 5.4
Requires PHP: 5.6
License: GNU General Public License v2 or later
License URI: LICENSE
Text Domain: theme-wp
Tags: custom-background, custom-logo, custom-menu, featured-images, threaded-comments, translation-ready
This theme, like WordPress, is licensed under the GPL.
Use it to make something cool, have fun, and share what you've learned.
my-theme-new is based on Underscores https://underscores.me/, (C) 2012-2020 Automattic, Inc.
Underscores is distributed under the terms of the GNU GPL v2 or later.
Normalizing styles have been helped along thanks to the fine work of
Nicolas Gallagher and Jonathan Neal https://necolas.github.io/normalize.css/
*/
/*--------------------------------------------------------------
>>> TABLE OF CONTENTS:
----------------------------------------------------------------
# Generic
- Normalize
- Box sizing
# Base
- Typography
- Elements
- Links
- Forms
## Layouts
# Components
- Navigation
- Posts and pages
- Comments
- Widgets
- Media
- Captions
- Galleries
# plugins
- Jetpack infinite scroll
# Utilities
- Accessibility
- Alignments
--------------------------------------------------------------*/
/*--------------------------------------------------------------
# Generic
--------------------------------------------------------------*/
/* Normalize
--------------------------------------------- */
/*! normalize.css v8.0.1 | MIT License | github.com/necolas/normalize.css */
/* Document
========================================================================== */
/**
* 1. Correct the line height in all browsers.
* 2. Prevent adjustments of font size after orientation changes in iOS.
*/
html {
line-height: 1.15;
-webkit-text-size-adjust: 100%;
}
/* Sections
========================================================================== */
/**
* Remove the margin in all browsers.
*/
body {
margin: 0;
}
/**
* Render the `main` element consistently in IE.
*/
main {
display: block;
}
/**
* Correct the font size and margin on `h1` elements within `section` and
* `article` contexts in Chrome, Firefox, and Safari.
*/
h1 {
font-size: 2em;
margin: 0.67em 0;
}
/* Grouping content
========================================================================== */
/**
* 1. Add the correct box sizing in Firefox.
* 2. Show the overflow in Edge and IE.
*/
hr {
box-sizing: content-box;
height: 0;
overflow: visible;
}
/**
* 1. Correct the inheritance and scaling of font size in all browsers.
* 2. Correct the odd `em` font sizing in all browsers.
*/
pre {
font-family: monospace, monospace;
font-size: 1em;
}
/* Text-level semantics
========================================================================== */
/**
* Remove the gray background on active links in IE 10.
*/
a {
background-color: transparent;
}
/**
* 1. Remove the bottom border in Chrome 57-
* 2. Add the correct text decoration in Chrome, Edge, IE, Opera, and Safari.
*/
abbr[title] {
border-bottom: none;
text-decoration: underline;
text-decoration: underline dotted;
}
/**
* Add the correct font weight in Chrome, Edge, and Safari.
*/
b,
strong {
font-weight: bolder;
}
/**
* 1. Correct the inheritance and scaling of font size in all browsers.
* 2. Correct the odd `em` font sizing in all browsers.
*/
code,
kbd,
samp {
font-family: monospace, monospace;
font-size: 1em;
}
/**
* Add the correct font size in all browsers.
*/
small {
font-size: 80%;
}
/**
* Prevent `sub` and `sup` elements from affecting the line height in
* all browsers.
*/
sub,
sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sub {
bottom: -0.25em;
}
sup {
top: -0.5em;
}
/* Embedded content
========================================================================== */
/**
* Remove the border on images inside links in IE 10.
*/
img {
border-style: none;
}
/* Forms
========================================================================== */
/**
* 1. Change the font styles in all browsers.
* 2. Remove the margin in Firefox and Safari.
*/
button,
input,
optgroup,
select,
textarea {
font-family: inherit;
font-size: 100%;
line-height: 1.15;
margin: 0;
}
/**
* Show the overflow in IE.
* 1. Show the overflow in Edge.
*/
button,
input {
overflow: visible;
}
/**
* Remove the inheritance of text transform in Edge, Firefox, and IE.
* 1. Remove the inheritance of text transform in Firefox.
*/
button,
select {
text-transform: none;
}
/**
* Correct the inability to style clickable types in iOS and Safari.
*/
button,
[type="button"],
[type="reset"],
[type="submit"] {
-webkit-appearance: button;
}
/**
* Remove the inner border and padding in Firefox.
*/
button::-moz-focus-inner,
[type="button"]::-moz-focus-inner,
[type="reset"]::-moz-focus-inner,
[type="submit"]::-moz-focus-inner {
border-style: none;
padding: 0;
}
/**
* Restore the focus styles unset by the previous rule.
*/
button:-moz-focusring,
[type="button"]:-moz-focusring,
[type="reset"]:-moz-focusring,
[type="submit"]:-moz-focusring {
outline: 1px dotted ButtonText;
}
/**
* Correct the padding in Firefox.
*/
fieldset {
padding: 0.35em 0.75em 0.625em;
}
/**
* 1. Correct the text wrapping in Edge and IE.
* 2. Correct the color inheritance from `fieldset` elements in IE.
* 3. Remove the padding so developers are not caught out when they zero out
* `fieldset` elements in all browsers.
*/
legend {
box-sizing: border-box;
color: inherit;
display: table;
max-width: 100%;
padding: 0;
white-space: normal;
}
/**
* Add the correct vertical alignment in Chrome, Firefox, and Opera.
*/
progress {
vertical-align: baseline;
}
/**
* Remove the default vertical scrollbar in IE 10+.
*/
textarea {
overflow: auto;
}
/**
* 1. Add the correct box sizing in IE 10.
* 2. Remove the padding in IE 10.
*/
[type="checkbox"],
[type="radio"] {
box-sizing: border-box;
padding: 0;
}
/**
* Correct the cursor style of increment and decrement buttons in Chrome.
*/
[type="number"]::-webkit-inner-spin-button,
[type="number"]::-webkit-outer-spin-button {
height: auto;
}
/**
* 1. Correct the odd appearance in Chrome and Safari.
* 2. Correct the outline style in Safari.
*/
[type="search"] {
-webkit-appearance: textfield;
outline-offset: -2px;
}
/**
* Remove the inner padding in Chrome and Safari on macOS.
*/
[type="search"]::-webkit-search-decoration {
-webkit-appearance: none;
}
/**
* 1. Correct the inability to style clickable types in iOS and Safari.
* 2. Change font properties to `inherit` in Safari.
*/
::-webkit-file-upload-button {
-webkit-appearance: button;
font: inherit;
}
/* Interactive
========================================================================== */
/*
* Add the correct display in Edge, IE 10+, and Firefox.
*/
details {
display: block;
}
/*
* Add the correct display in all browsers.
*/
summary {
display: list-item;
}
/* Misc
========================================================================== */
/**
* Add the correct display in IE 10+.
*/
template {
display: none;
}
/**
* Add the correct display in IE 10.
*/
[hidden] {
display: none;
}
/* Box sizing
--------------------------------------------- */
/* Inherit box-sizing to more easily change it's value on a component level.
@link http://css-tricks.com/inheriting-box-sizing-probably-slightly-better-best-practice/ */
*,
*::before,
*::after {
box-sizing: inherit;
}
html {
box-sizing: border-box;
}
/*--------------------------------------------------------------
# Base
--------------------------------------------------------------*/
/* Typography
--------------------------------------------- */
body,
button,
input,
select,
optgroup,
textarea {
color: #404040;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif;
font-size: 1rem;
line-height: 1.5;
}
h1,
h2,
h3,
h4,
h5,
h6 {
clear: both;
}
p {
margin-bottom: 1.5em;
}
dfn,
cite,
em,
i {
font-style: italic;
}
blockquote {
margin: 0 1.5em;
}
address {
margin: 0 0 1.5em;
}
pre {
background: #eee;
font-family: "Courier 10 Pitch", courier, monospace;
line-height: 1.6;
margin-bottom: 1.6em;
max-width: 100%;
overflow: auto;
padding: 1.6em;
}
code,
kbd,
tt,
var {
font-family: monaco, consolas, "Andale Mono", "DejaVu Sans Mono", monospace;
}
abbr,
acronym {
border-bottom: 1px dotted #666;
cursor: help;
}
mark,
ins {
background: #fff9c0;
text-decoration: none;
}
big {
font-size: 125%;
}
/* Elements
--------------------------------------------- */
/* Здесь я пишу стили, которые добавил в скачанную тему ВордПресс */
body {
background: transparent; /* Устанавливаем прозрачный фон для body */
margin: 0; /* Убираем отступы вокруг body */
}
.site {
display: grid; /* Используем CSS Grid для макета */
grid-template-areas:
"site-header site-header site-header" /* Определяем область заголовка сайта */
"widget-area site-main site-main" /* Определяем области для виджетов и основного контента */
"site-footer site-footer site-footer"; /* Определяем область нижнего колонтитула */
grid-gap: 1px; /* Устанавливаем промежуток между элементами сетки */
margin: 0; /* Убираем отступы вокруг контейнера .site */
grid-template-columns: .8fr 1fr 1fr; /* Определяем ширину колонок в сетке */
grid-auto-rows: minmax(70px, auto); /* Устанавливаем минимальную высоту строк */
}
/* Заголовок сайта
* -------------------------------*/
.site-header {
grid-area: site-header; /* Присваиваем область заголовка */
background-color: red; /* Устанавливаем красный фон для заголовка */
color: white; /* Устанавливаем белый цвет текста */
text-align: center; /* Центрируем текст в заголовке */
padding: 1em 0; /* Устанавливаем вертикальные отступы внутри заголовка */
}
.site-header a {
color: white; /* Устанавливаем белый цвет для ссылок в заголовке */
text-decoration: none; /* Убираем подчеркивание у ссылок */
}
.site-header a:visited {
color: wheat; /* Устанавливаем цвет для посещенных ссылок */
text-decoration: none; /* Убираем подчеркивание у посещенных ссылок */
}
/*
* Нижний колонтитул сайта */
.site-footer {
grid-area: site-footer; /* Присваиваем область нижнего колонтитула */
background-color: black; /* Устанавливаем черный фон для нижнего колонтитула */
color: white; /* Устанавливаем белый цвет текста в нижнем колонтитуле */
text-align: center; /* Центрируем текст в нижнем колонтитуле */
padding: 1em 0; /* Устанавливаем вертикальные отступы внутри нижнего колонтитула */
}
.site-footer a,
.site-footer ul,
.site-footer li,
.site-footer ol {
text-decoration: none; /* Убираем подчеркивание у ссылок и списков в нижнем колонтитуле */
list-style-type: none; /* Убираем маркеры у списков в нижнем колонтитуле */
}
/*
* Основной контент */
.site-main {
grid-area: site-main; /* Присваиваем область основного контента */
background-color: white; /* Устанавливаем белый фон для основного контента */
color: black; /* Устанавливаем черный цвет текста в основном контенте */
text-align: left; /* Выравниваем текст влево */
padding: 1em; /* Устанавливаем отступы внутри основного контента */
}
/*
* Виджет область */
.widget-area {
grid-area: widget-area; /* Присваиваем область для виджетов */
background-color: wheat; /* Устанавливаем цвет фона для области виджетов */
color: black; /* Устанавливаем черный цвет текста в области виджетов */
text-align: left; /* Выравниваем текст влево */
padding: 1em; /* Устанавливаем отступы внутри области виджетов */
text-decoration: none; /* Убираем подчеркивание для текста в области виджетов */
list-style-type: none; /* Убираем маркеры у списков в области виджетов */
}
.widget-area a,
.widget-area ul,
.widget-area li,
.widget-area ol {
text-decoration: none; /* Убираем подчеркивание у ссылок и списков в области виджетов */
list-style-type: none; /* Убираем маркеры у списков в области виджетов */
}
/* Гибкость для всех устройств
* ----------------------------------- */
@media only screen and (max-width: 700px) {
.site {
grid-template-areas:
"site-header" /* Заголовок на отдельной строке */
"site-main" /* Основной контент на отдельной строке */
"widget-area" /* Виджеты на отдельной строке */
"site-footer"; /* Нижний колонтитул на отдельной строке */
grid-template-columns: 1fr; /* Устанавливаем одну колонку для мобильных устройств */
}
}
/* Больше пока ничего не изменял в теме, это всё
*--------------------------------------------------- */
hr {
background-color: #ccc;
border: 0;
height: 1px;
margin-bottom: 1.5em;
}
ul,
ol {
margin: 0 0 1.5em 3em;
}
ul {
list-style: disc;
}
ol {
list-style: decimal;
}
li > ul,
li > ol {
margin-bottom: 0;
margin-left: 1.5em;
}
dt {
font-weight: 700;
}
dd {
margin: 0 1.5em 1.5em;
}
/* Make sure embeds and iframes fit their containers. */
embed,
iframe,
object {
max-width: 100%;
}
img {
height: auto;
max-width: 100%;
}
figure {
margin: 1em 0;
}
table {
margin: 0 0 1.5em;
width: 100%;
}
/* Links
--------------------------------------------- */
a {
color: #4169e1;
}
a:visited {
color: #800080;
}
a:hover,
a:focus,
a:active {
color: #191970;
}
a:focus {
outline: thin dotted;
}
a:hover,
a:active {
outline: 0;
}
/* Forms
--------------------------------------------- */
button,
input[type="button"],
input[type="reset"],
input[type="submit"] {
border: 1px solid;
border-color: #ccc #ccc #bbb;
border-radius: 3px;
background: #e6e6e6;
color: rgba(0, 0, 0, 0.8);
line-height: 1;
padding: 0.6em 1em 0.4em;
}
button:hover,
input[type="button"]:hover,
input[type="reset"]:hover,
input[type="submit"]:hover {
border-color: #ccc #bbb #aaa;
}
button:active,
button:focus,
input[type="button"]:active,
input[type="button"]:focus,
input[type="reset"]:active,
input[type="reset"]:focus,
input[type="submit"]:active,
input[type="submit"]:focus {
border-color: #aaa #bbb #bbb;
}
input[type="text"],
input[type="email"],
input[type="url"],
input[type="password"],
input[type="search"],
input[type="number"],
input[type="tel"],
input[type="range"],
input[type="date"],
input[type="month"],
input[type="week"],
input[type="time"],
input[type="datetime"],
input[type="datetime-local"],
input[type="color"],
textarea {
color: #666;
border: 1px solid #ccc;
border-radius: 3px;
padding: 3px;
}
input[type="text"]:focus,
input[type="email"]:focus,
input[type="url"]:focus,
input[type="password"]:focus,
input[type="search"]:focus,
input[type="number"]:focus,
input[type="tel"]:focus,
input[type="range"]:focus,
input[type="date"]:focus,
input[type="month"]:focus,
input[type="week"]:focus,
input[type="time"]:focus,
input[type="datetime"]:focus,
input[type="datetime-local"]:focus,
input[type="color"]:focus,
textarea:focus {
color: #111;
}
select {
border: 1px solid #ccc;
}
textarea {
width: 100%;
}
/*--------------------------------------------------------------
# Layouts
--------------------------------------------------------------*/
/*--------------------------------------------------------------
# Components
--------------------------------------------------------------*/
/* Navigation
--------------------------------------------- */
.main-navigation {
display: block;
width: 100%;
}
.main-navigation ul {
display: none;
list-style: none;
margin: 0;
padding-left: 0;
}
.main-navigation ul ul {
box-shadow: 0 3px 3px rgba(0, 0, 0, 0.2);
float: left;
position: absolute;
top: 100%;
left: -999em;
z-index: 99999;
}
.main-navigation ul ul ul {
left: -999em;
top: 0;
}
.main-navigation ul ul li:hover > ul,
.main-navigation ul ul li.focus > ul {
display: block;
left: auto;
}
.main-navigation ul ul a {
width: 200px;
}
.main-navigation ul li:hover > ul,
.main-navigation ul li.focus > ul {
left: auto;
}
.main-navigation li {
position: relative;
}
.main-navigation a {
display: block;
text-decoration: none;
}
/* Small menu. */
.menu-toggle,
.main-navigation.toggled ul {
display: block;
}
@media screen and (min-width: 37.5em) {
.menu-toggle {
display: none;
}
.main-navigation ul {
display: flex;
}
}
.site-main .comment-navigation,
.site-main
.posts-navigation,
.site-main
.post-navigation {
margin: 0 0 1.5em;
}
.comment-navigation .nav-links,
.posts-navigation .nav-links,
.post-navigation .nav-links {
display: flex;
}
.comment-navigation .nav-previous,
.posts-navigation .nav-previous,
.post-navigation .nav-previous {
flex: 1 0 50%;
}
.comment-navigation .nav-next,
.posts-navigation .nav-next,
.post-navigation .nav-next {
text-align: end;
flex: 1 0 50%;
}
/* Posts and pages
--------------------------------------------- */
.sticky {
display: block;
}
.post,
.page {
margin: 0 0 1.5em;
}
.updated:not(.published) {
display: none;
}
.page-content,
.entry-content,
.entry-summary {
margin: 1.5em 0 0;
}
.page-links {
clear: both;
margin: 0 0 1.5em;
}
/* Comments
--------------------------------------------- */
.comment-content a {
word-wrap: break-word;
}
.bypostauthor {
display: block;
}
/* Widgets
--------------------------------------------- */
.widget {
margin: 0 0 1.5em;
}
.widget select {
max-width: 100%;
}
/* Media
--------------------------------------------- */
.page-content .wp-smiley,
.entry-content .wp-smiley,
.comment-content .wp-smiley {
border: none;
margin-bottom: 0;
margin-top: 0;
padding: 0;
}
/* Make sure logo link wraps around logo image. */
.custom-logo-link {
display: inline-block;
}
/* Captions
--------------------------------------------- */
.wp-caption {
margin-bottom: 1.5em;
max-width: 100%;
}
.wp-caption img[class*="wp-image-"] {
display: block;
margin-left: auto;
margin-right: auto;
}
.wp-caption .wp-caption-text {
margin: 0.8075em 0;
}
.wp-caption-text {
text-align: center;
}
/* Galleries
--------------------------------------------- */
.gallery {
margin-bottom: 1.5em;
display: grid;
grid-gap: 1.5em;
}
.gallery-item {
display: inline-block;
text-align: center;
width: 100%;
}
.gallery-columns-2 {
grid-template-columns: repeat(2, 1fr);
}
.gallery-columns-3 {
grid-template-columns: repeat(3, 1fr);
}
.gallery-columns-4 {
grid-template-columns: repeat(4, 1fr);
}
.gallery-columns-5 {
grid-template-columns: repeat(5, 1fr);
}
.gallery-columns-6 {
grid-template-columns: repeat(6, 1fr);
}
.gallery-columns-7 {
grid-template-columns: repeat(7, 1fr);
}
.gallery-columns-8 {
grid-template-columns: repeat(8, 1fr);
}
.gallery-columns-9 {
grid-template-columns: repeat(9, 1fr);
}
.gallery-caption {
display: block;
}
/*--------------------------------------------------------------
# Plugins
--------------------------------------------------------------*/
/* Jetpack infinite scroll
--------------------------------------------- */
/* Hide the Posts Navigation and the Footer when Infinite Scroll is in use. */
.infinite-scroll .posts-navigation,
.infinite-scroll.neverending .site-footer {
display: none;
}
/* Re-display the Theme Footer when Infinite Scroll has reached its end. */
.infinity-end.neverending .site-footer {
display: block;
}
/*--------------------------------------------------------------
# Utilities
--------------------------------------------------------------*/
/* Accessibility
--------------------------------------------- */
/* Text meant only for screen readers. */
.screen-reader-text {
border: 0;
clip: rect(1px, 1px, 1px, 1px);
clip-path: inset(50%);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute !important;
width: 1px;
word-wrap: normal !important;
}
.screen-reader-text:focus {
background-color: #f1f1f1;
border-radius: 3px;
box-shadow: 0 0 2px 2px rgba(0, 0, 0, 0.6);
clip: auto !important;
clip-path: none;
color: #21759b;
display: block;
font-size: 0.875rem;
font-weight: 700;
height: auto;
left: 5px;
line-height: normal;
padding: 15px 23px 14px;
text-decoration: none;
top: 5px;
width: auto;
z-index: 100000;
}
/* Do not show the outline on the skip link target. */
#primary[tabindex="-1"]:focus {
outline: 0;
}
/* Alignments
--------------------------------------------- */
.alignleft {
/*rtl:ignore*/
float: left;
/*rtl:ignore*/
margin-right: 1.5em;
margin-bottom: 1.5em;
}
.alignright {
/*rtl:ignore*/
float: right;
/*rtl:ignore*/
margin-left: 1.5em;
margin-bottom: 1.5em;
}
.aligncenter {
clear: both;
display: block;
margin-left: auto;
margin-right: auto;
margin-bottom: 1.5em;
}
</code>Ну и вот полный архив, с тем что я изменил: theme-wp
Это заготовка, цвета сайта можно изменить по своему вкусу, в код не лез, стили только для каркаса, адаптивные под все устройства. Комментарии сделал на русском языке вы легко их найдёте в стилях.
Архив взял на сайте underscores.me, для того чтобы вы делали правильный шаблон.
Свои сайты я пока делаю для блога и не знаю для чего нужен вам сайт
В следующей записи я покажу свой код: Капчи от спамеров, пока вроде всё работает. Спам прекратился.
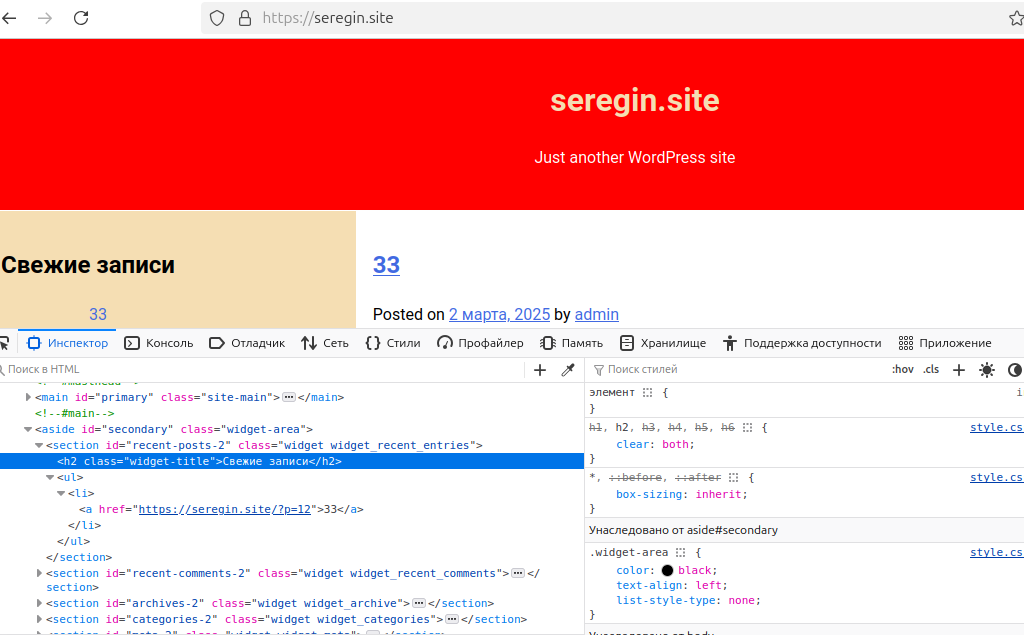
Не менял классы и ай ди для блоков чтобы вы могли править свою тему через инспектор в браузере.
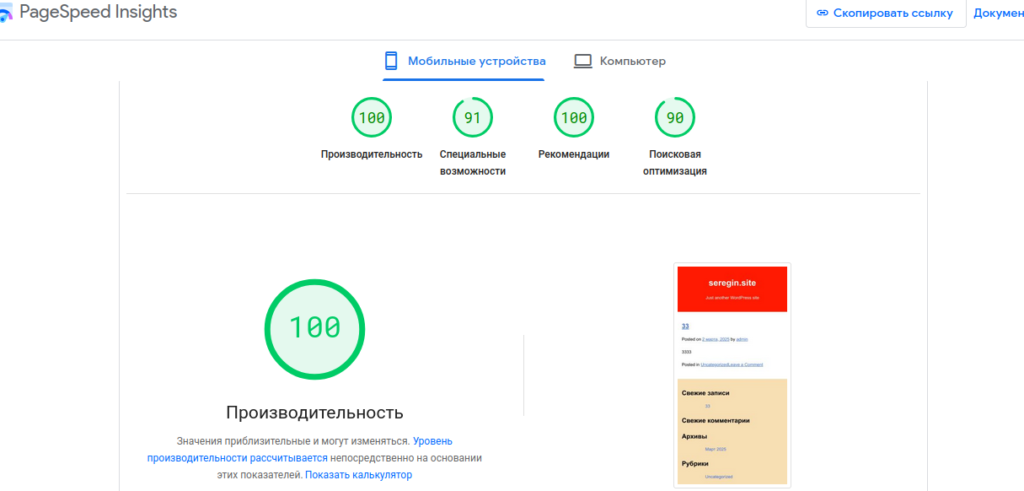
Ну и как все любят показывать скорость пустой темы, я также могу:
Но это не показатель того как будет ваш сайт работать, чем вы его будете наполнять, всем успехов.
Если интересно заходите на сайт ещё, будет продолжение.